
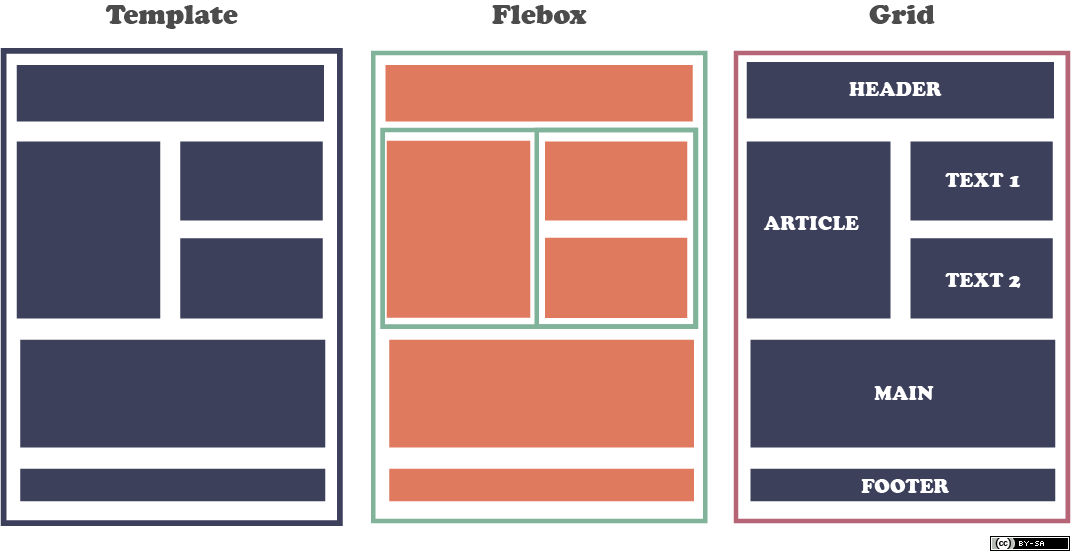
Grid for layout, Flexbox for components
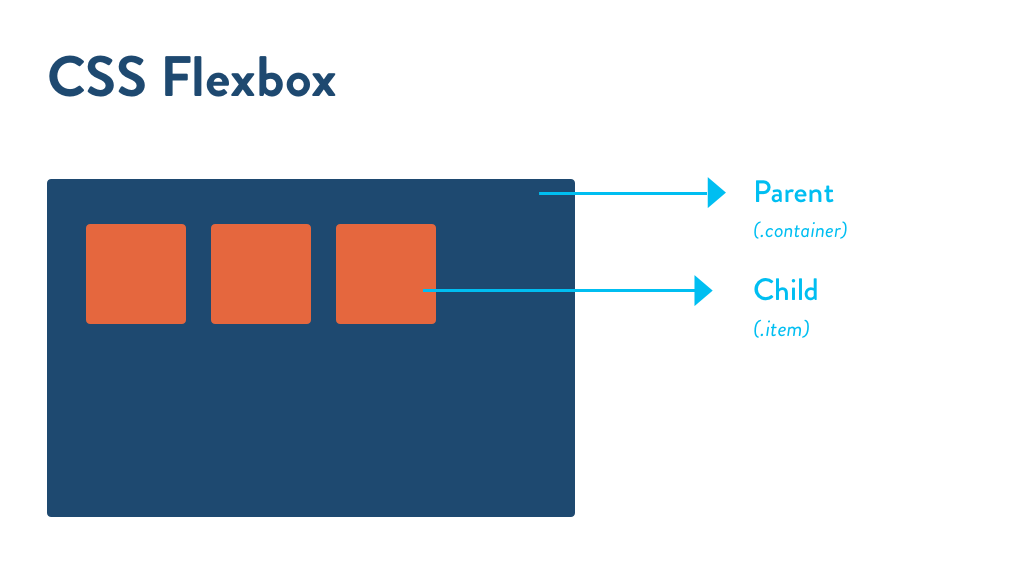
Flexbox is a powerful, flexible CSS system for arranging items in a single line / along a single axis. This article only covers the very basics of flexbox.. In this illustration, the darker background box represents the flex-parent. In the above example, try the different possible values for align-items for the .stretch-parent selector. Pay.

Understanding Flexbox in CSS Skcript
Flexbox is all about arranging a group of items in a row or column, and giving us a ridiculous amount of control over the distribution and alignment of those items. As the name suggests, Flexbox is all about flexibility.

Flexbox CSS Flexible Box Layout Module for Kodular Extensions
This comprehensive CSS flexbox cheatsheet will cover everything you need to know to start using flexbox in your web projects. CSS flexbox layout allows you to easily format HTML. Flexbox makes it simple to align items vertically and horizontally using rows and columns. Items will "flex" to different sizes to fill the space.

The Complete CSS Flex Box Tutorial JavaScript Teacher Medium
Overview: CSS layout Flexbox is a one-dimensional layout method for arranging items in rows or columns. Items flex (expand) to fill additional space or shrink to fit into smaller spaces. This article explains all the fundamentals. Why Flexbox?

What is Flexbox? Create Web Page Layouts With CSS OpenClassrooms
The CSS flexible box layout module defines a CSS box model optimized for user interface design, and the layout of items in one dimension. In the flex layout model, the children of a flex container can be laid out in any direction, and can "flex" their sizes, either growing to fill unused space or shrinking to avoid overflowing the parent.

CSS Flexbox Presentation YouTube
The Flexible Box Layout Module, makes it easier to design flexible responsive layout structure without using float or positioning. Browser Support The flexbox properties are supported in all modern browsers. Flexbox Elements To start using the Flexbox model, you need to first define a flex container. 1 2 3

CSS Flexboxes JamieJakov
flex flex Baseline Widely available The flex CSS shorthand property sets how a flex item will grow or shrink to fit the space available in its flex container. Try it Constituent properties This property is a shorthand for the following CSS properties: flex-grow flex-shrink flex-basis Syntax css

Responsive 3 cards flex UI layout box design tutorial using HTML5
The Flexible Box Module, generally referred to as Flexbox, was introduced in 2009 as a new way to organize elements easily and to design responsive web pages. In the following years, it gained so much popularity that today is used as the main layout system for most web pages.. This utility-first CSS framework based on Flexbox helps you to.

CSS Flexbox Tutorial Learn About CSS Flex With Flexbox Examples
The Flexible Box Layout Model (flexbox) is a layout model designed for one-dimensional content. It excels at taking a bunch of items which have different sizes, and returning the best layout for those items. This is the ideal layout model for this sidebar pattern.

flexbox gallery style layout with css flexbox? Stack Overflow
The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities.

Css Boxes Hot Sex Picture
Any width or max-width applied to the image will become the flex-basis. css. .image img { max-width: 100px; } You could also allow both sides to grow and shrink in proportion. If you set both sides to flex: 1, they will grow and shrink from a flex-basis of 0, so you will end up with two equal-sized columns.

CSS Flexbox • Spittoon
The CSS3 Flexible Box, or flexbox, is a layout mode intended to accommodate different screen sizes and different display devices. For many applications, the flexible box model is easier than the block model since it does not use floats, nor do the flex container's margins collapse with the margins of its contents.

CSS Flexbox 101 Vertically Align your items Now The 360 Grid Medium
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart. Table of contents Background

Flexbox CSS Guía de uso y bases más importantes Codigo Correcto
This is the shorthand for the flex-grow, flex-shrink and flex-basis properties combined. You can try this by writing the following code: Please note that it only works on the child classes:.box-2{ flex : 2 1 30em; } flex-flow. This is the shorthand for the flex-direction and flex-wrap properties: You can try this by writing the following code:

CSS Flexbox
Oluwatobi Sofela CSS Flexbox gives you the tools to create basic and advanced website layouts in flexible and responsive ways. This tutorial discusses everything you need to know to use Flexbox like a pro. Table of Contents What Is Flexbox? Flex Container vs. Flex Item: What's the Difference? What Is a flex Value in CSS?

Difference Between CSS Flexbox and Grid Difference Between CSS
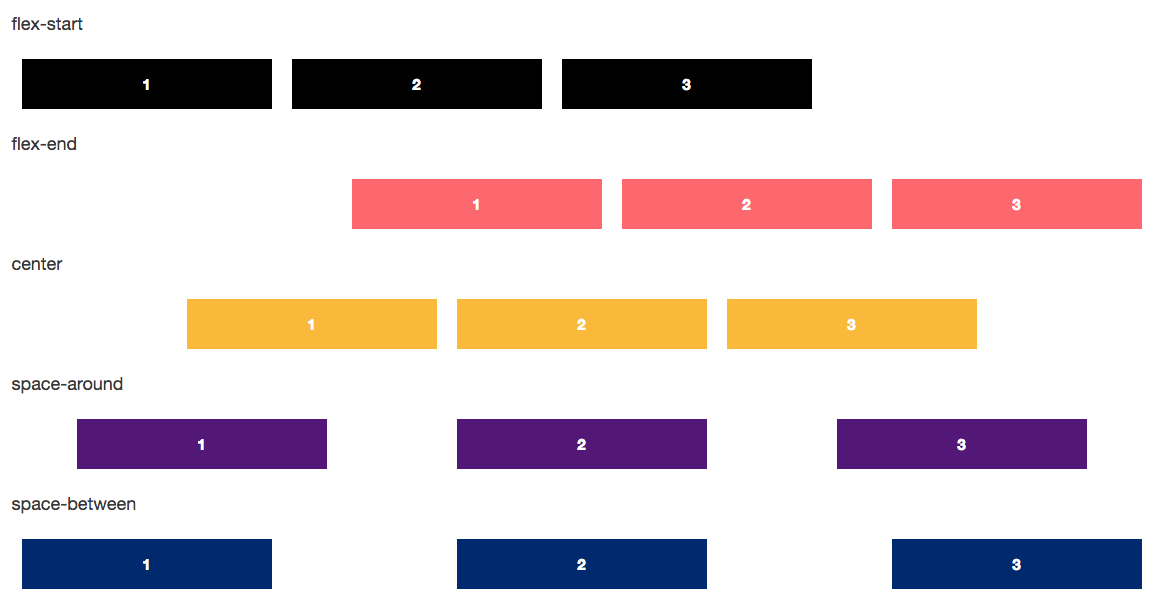
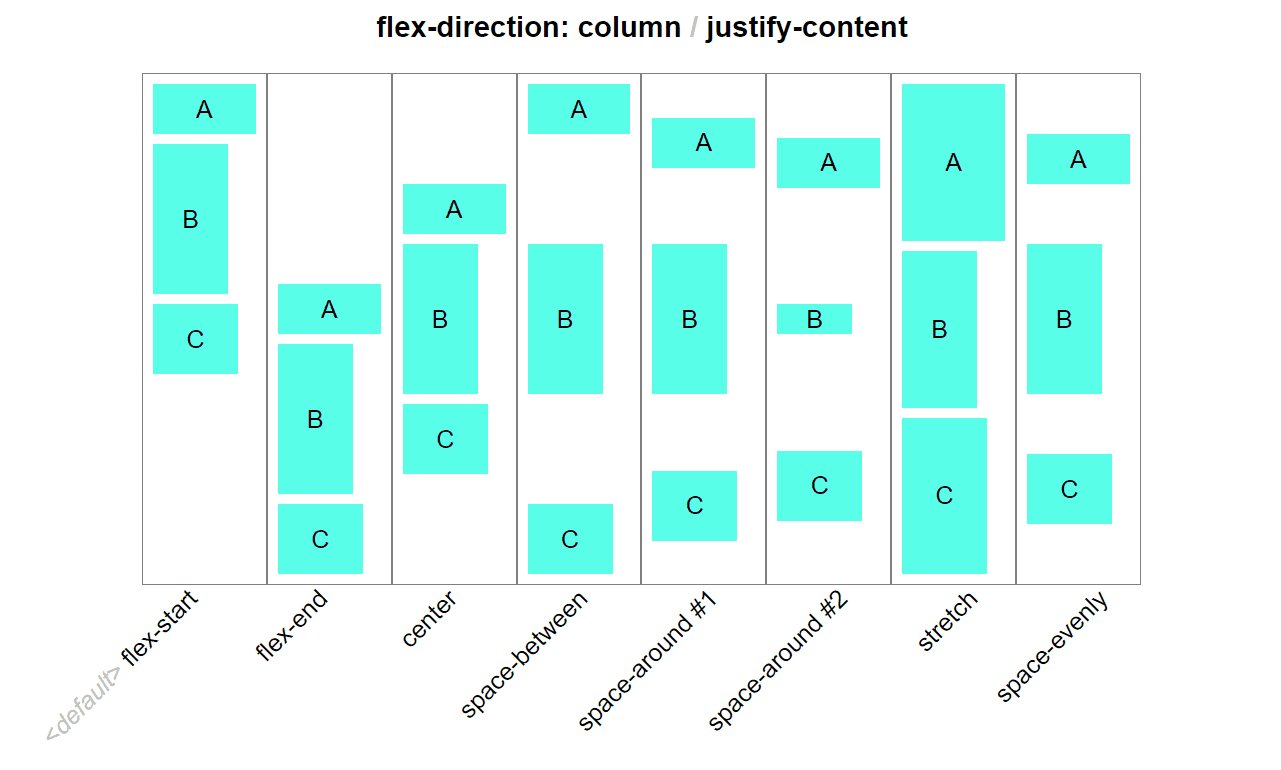
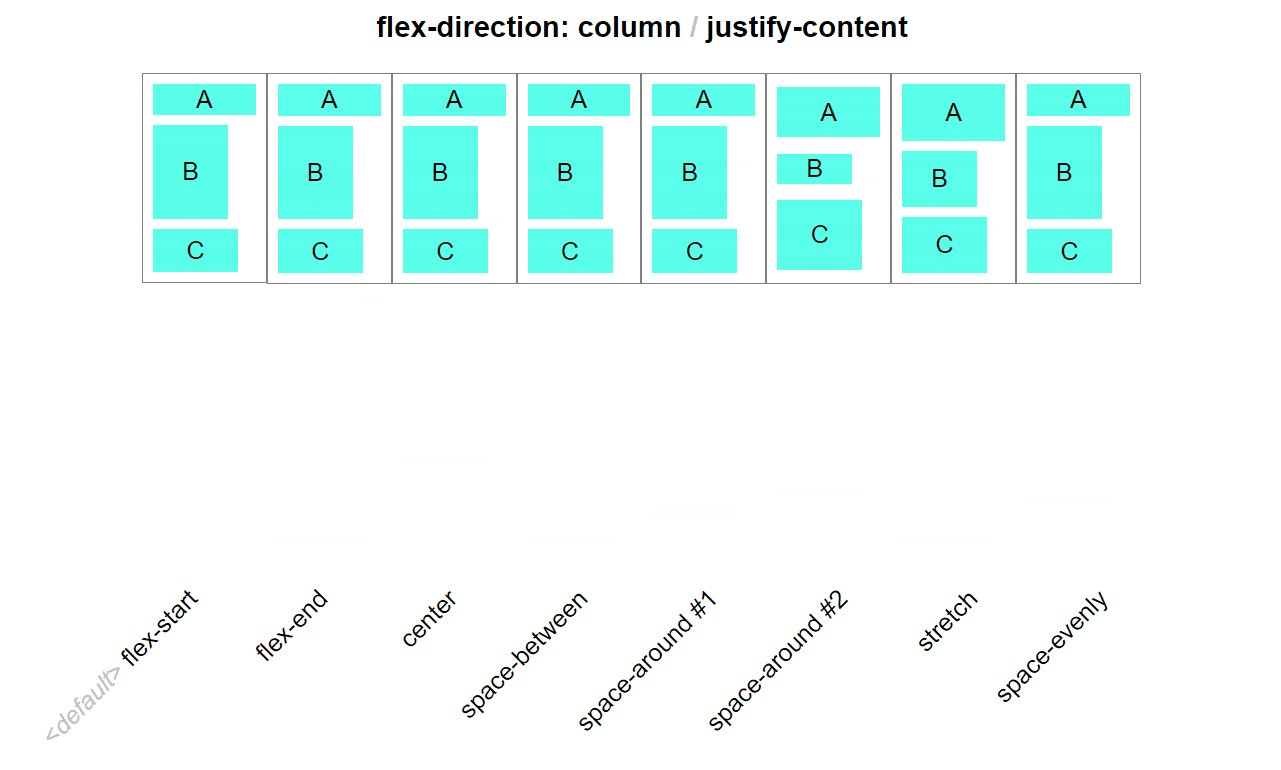
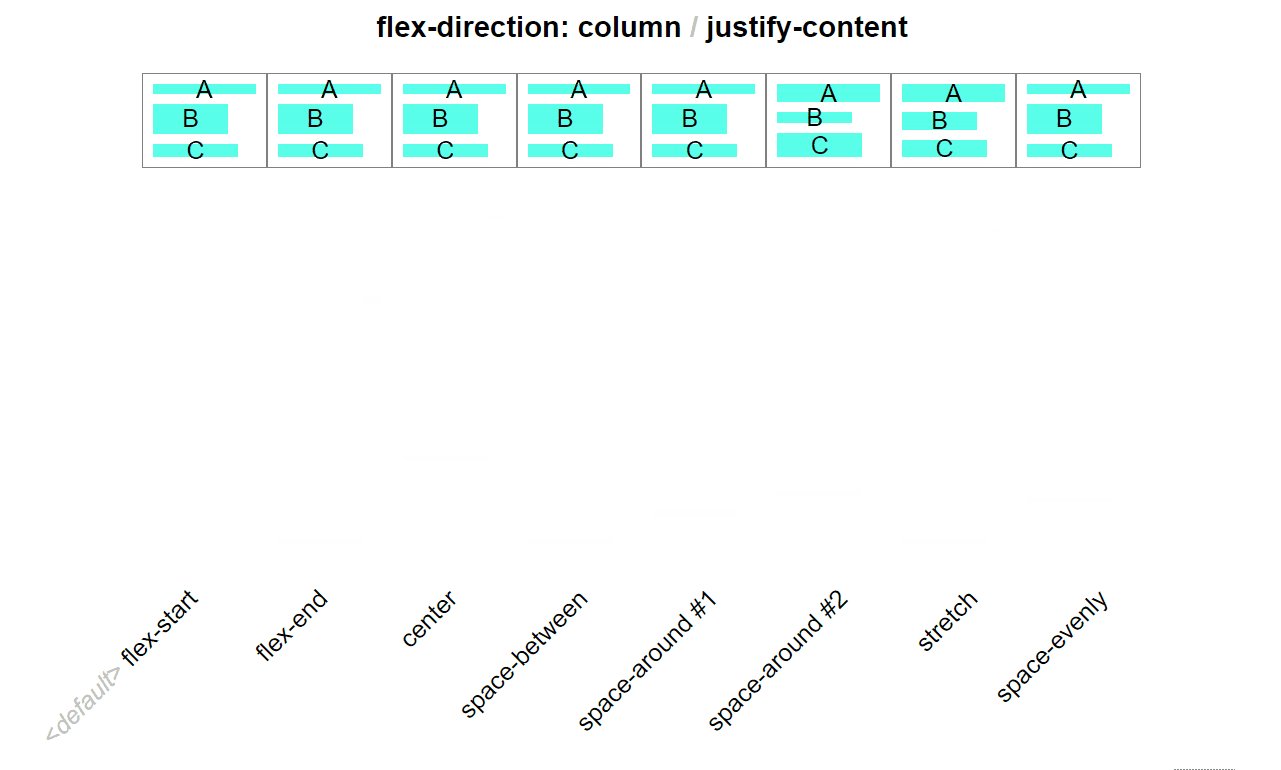
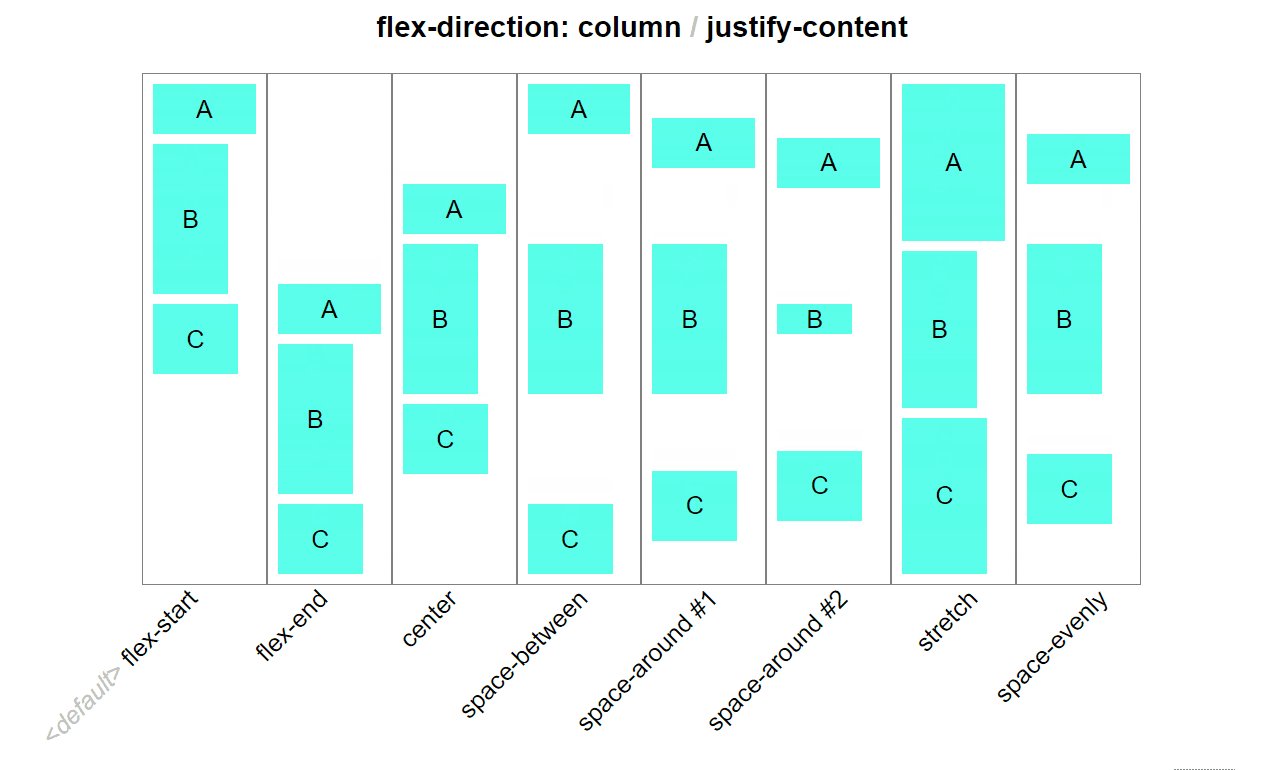
1 2 3 The flex container becomes flexible by setting the display property to flex: Example .flex-container { display: flex; } Try it Yourself » The flex container properties are: flex-direction flex-wrap flex-flow justify-content align-items align-content The flex-direction Property